Hello les filles !
Comme promis, je reviens avec un nouveau numéro de l’Instant Geek ! Le dernier datant du mois de février, il était grand tant d’en rédiger un deuxième. J’avais dit à cette époque là, que le prochain serait sur les photos mais, j’ai préféré écouter vos demandes. En effet, pas mal d’entre vous m’ont contactée pour que je réalise un tutoriel dans le même genre que le premier afin de vous montrer comment installer des rubriques et des boutons de réseaux sociaux.
Comme je l’ai dit plusieurs fois, j’ai réalisé moi-même, de A à Z, mon bébé blog. J’en suis très fière pour une débutante que j’étais il y a quelques mois. Pour moi, il est aussi important de réaliser soi-même son design qu’écrire ses propres articles. C’est un engagement de plus envers son lectorat, une preuve de plus du temps et de la dévotion que représente un blog. Au début, je ne connaissais strictement rien à la plateforme Blogger, encore moins au code HTML et au design d’un blog. Et dieu sait que j’ai encore besoin de me former ! Tout ce que je sais et ce que je vais vous montrer, je l’ai soit appris en surfant (beaucoup) sur internet soit en le déduisant par moi-même. Car oui, malgré l’outil formidable qu’est Internet, on ne trouve pas toujours les réponses à nos questions ! Et je ne vous décrirai même pas les cris de joie que je poussais quand j’arrivais à trouver la solution par moi-même, une vraie folle !
D’où ma démarche aujourd’hui ! Mon blog étant, entre autre, un endroit de partage virtuel, je trouve intéressant de regrouper, en quelques sortes, les petites astuces qui peuvent rendre un blog tellement plus appréciable à lire et à regarder ! Et maintenant que vous en connaissez un peu plus sur Blogger, je vais aborder quelques spécificités carrément réglementaires pour une bonne visibilité de son blog: organiser ses articles via des rubriques et relier son blog aux réseaux sociaux. Deux choses indispensables pour bloguer ! 😉
Comme vous pouvez le voir sur mon blog, j’ai préféré intégrer mes
rubriques dans la barre latérale droite. Certaines
préféreront dans la barre gauche ou même sous la bannière, personnellement,
je préfère le faire à l’ancienne et le faire de cette manière.
rubriques dans la barre latérale droite. Certaines
préféreront dans la barre gauche ou même sous la bannière, personnellement,
je préfère le faire à l’ancienne et le faire de cette manière.
De la sorte, je trouve que la mise en page est équilibrée. J’ai suffisamment de place pour écrire et mettre mes photos comme je le souhaite et ai également assez d’espace pour avoir une barre latérale visible avec des informations supplémentaires à ce que j’écris sur le blog.
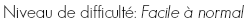
Pour commencer à ouvrir une nouvelle rubrique, il faut aller dans son interface Blogger qui permet de personnaliser son blog, dans la rubrique « Pages » et en créer tout simplement une nouvelle. Pour ma part, comme vous le voyez, j’ai créé 7 pages qui correspondent à 7 rubriques: une pour les articles consacrés au thème de la Beauté, une deuxième pour la Cuisine, une troisième pour la Mode, une quatrième pour la Déco, une cinquième plus généraliste « Et autres futilités » dont le libellé est « Blabla« , une sixième dédiée aux Partenaires et une septième qui reprend les sites web où le blog a été cité.
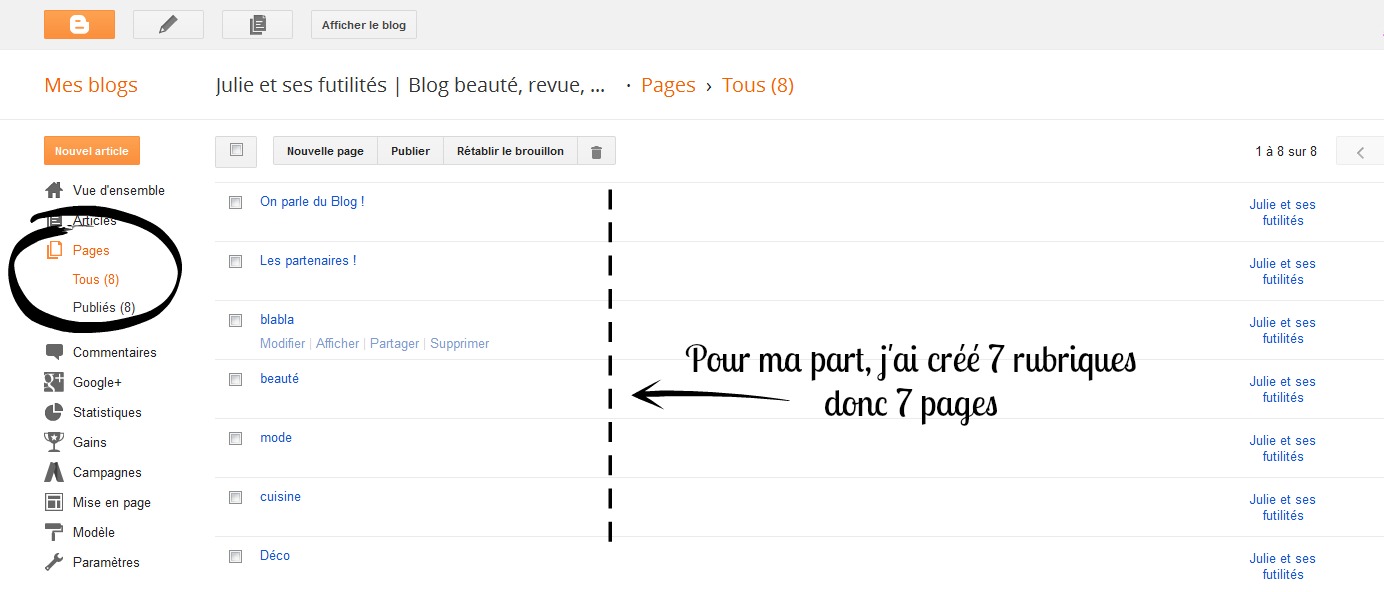
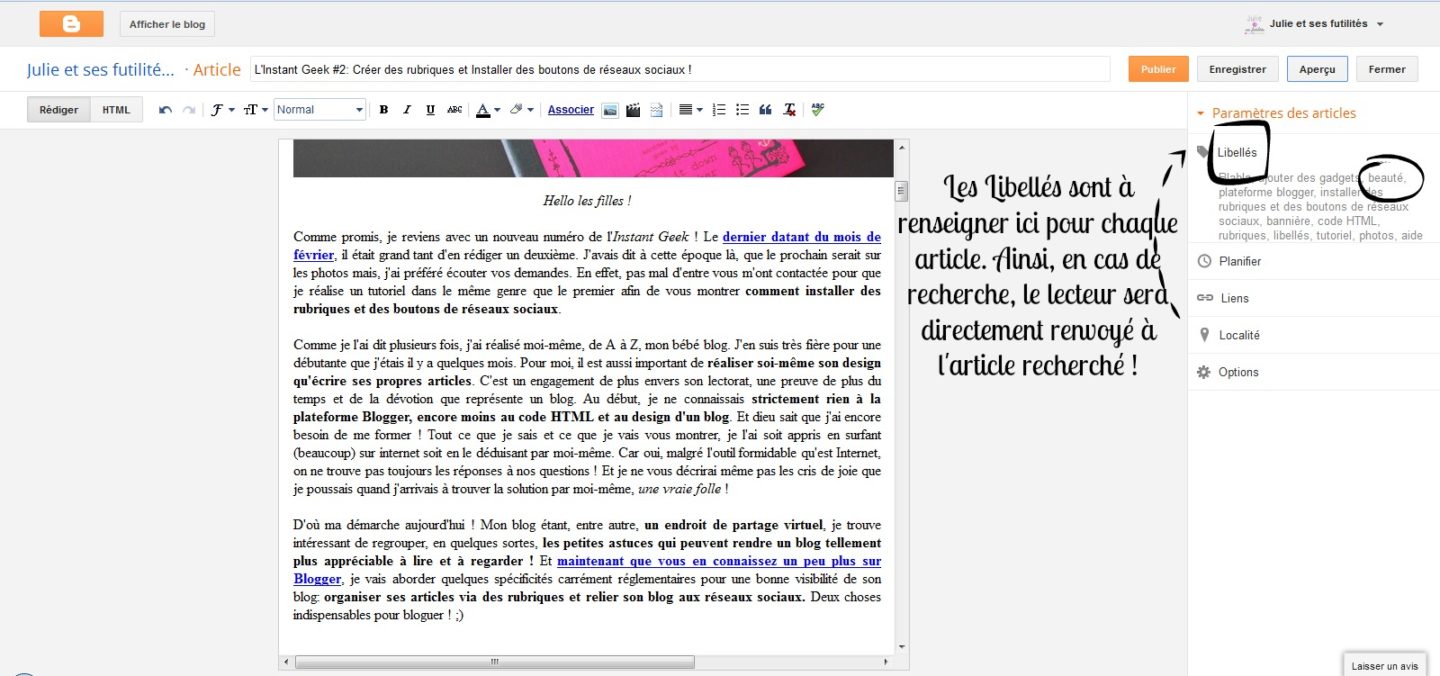
Prenons l’exemple de la rubrique « Beauté« . Si vous souhaitez que chaque article qui concerne cette thématique soit renvoyé à une rubrique en particulier –ici celle qui concerne la beauté, il faut mettre en place des libellés qui se trouvent sous chaque article en principe. La manipulation a effectué est la suivante: une fois votre nouvelle page créée, intitulez la avec le nom que vous souhaitez– ici « beauté ». Mais attention ! En utilisant la même orthographe que vous citerez dans vos libellés à chaque article rédigé.
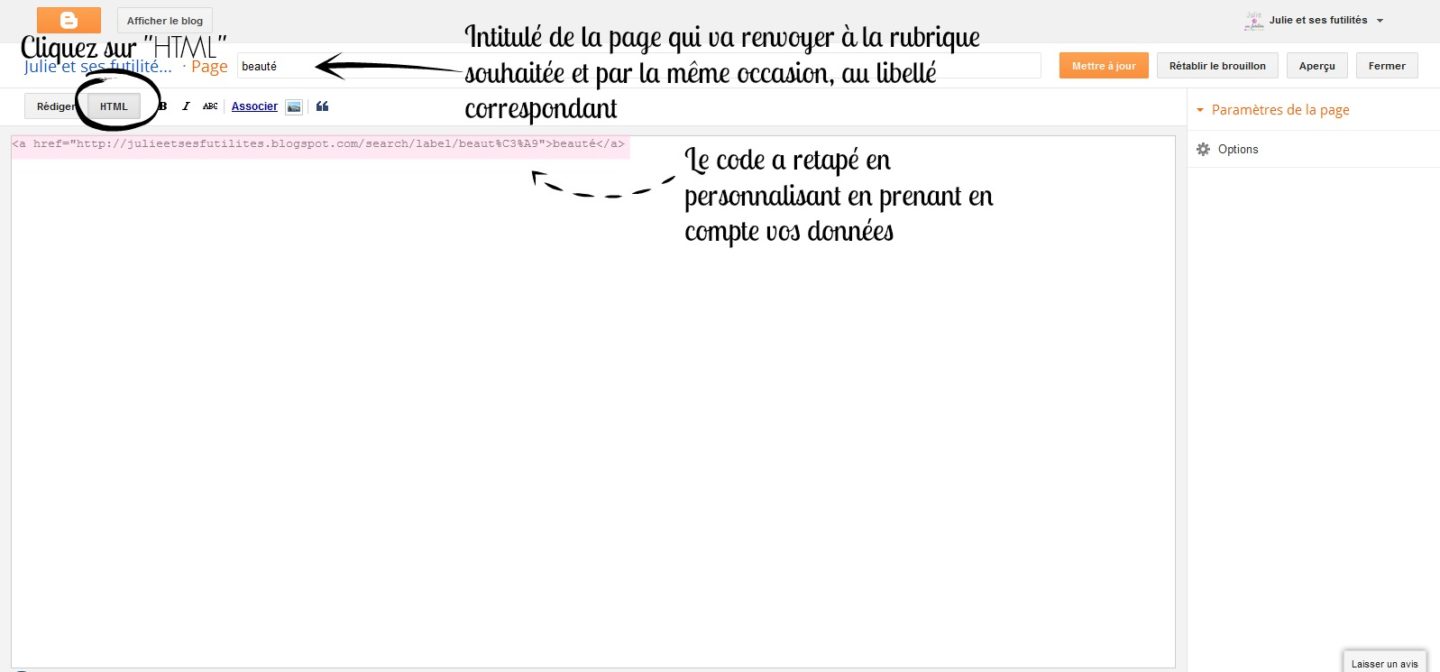
Revenons à la création de la page en elle-même. Pour cela, vous ouvrez donc une nouvelle page –attention donc à choisir la même orthographe pour le titre ! Cliquez sur « HTML » en haut à gauche et recopiez le code indiqué ci-dessous:
Ainsi, le code à recopier et indiqué en surbrillance est le suivant:
<a href= »http://julieetsesfutilites.blogspot.com/search/label/beaut%C3%A9″>beauté</a>
Ce que j’ai mis en rouge correspond à l’adresse de votre blog, celle que vous trouvez dans votre moteur de recherche. Il faut donc faire un copier coller pour ainsi la modifier. Ensuite, ce que j’ai mis en bleu correspond au titre de la page créée précédemment et par conséquent, à l’intitulé du libellé choisi.
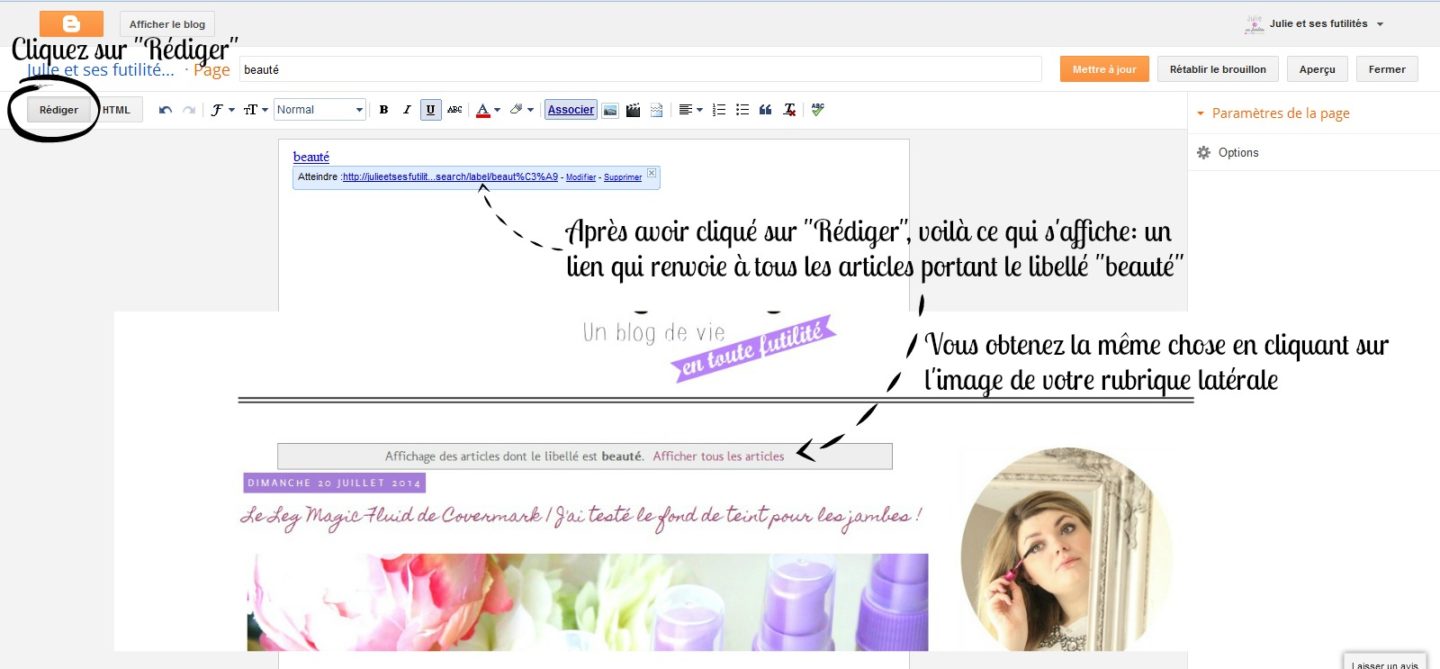
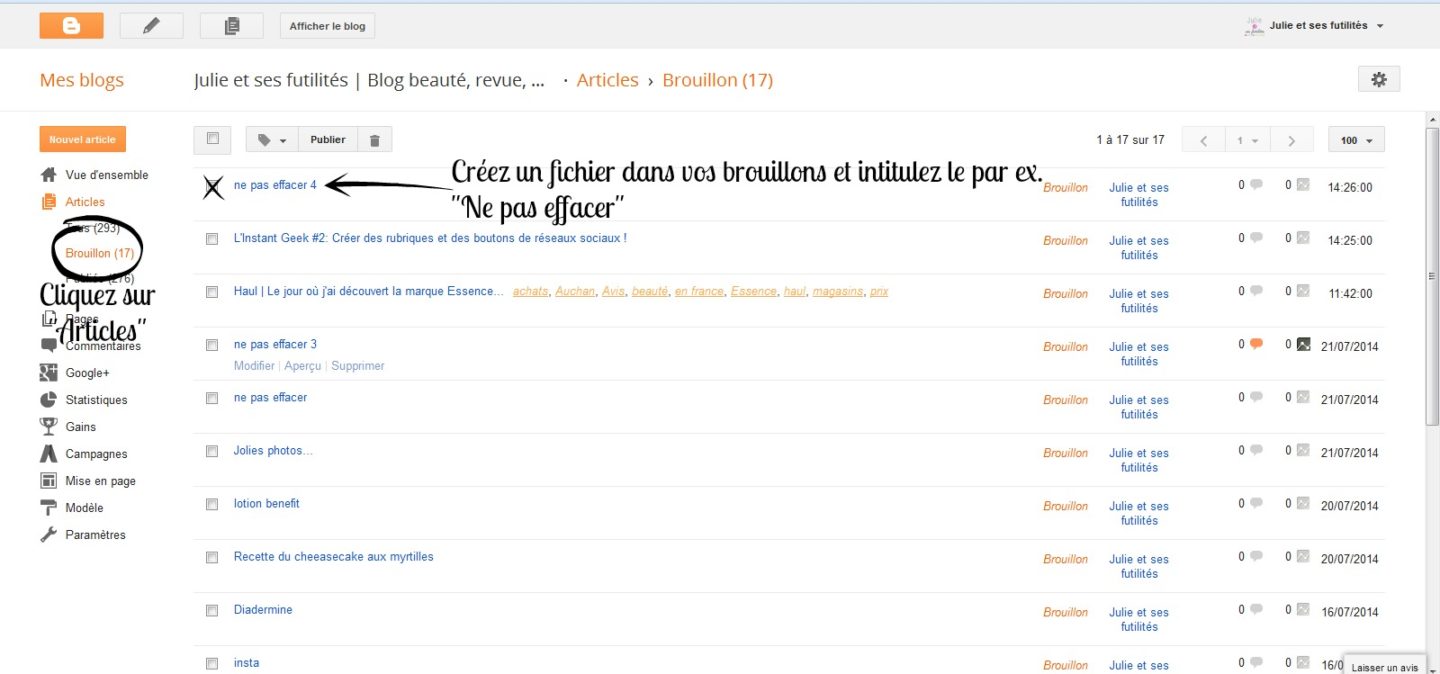
Une fois les changements opérés, cliquez sur « Rédiger » en haut à gauche, vous devriez voir apparaitre le nom de votre libellé et de votre rubrique –ici « beauté », lequel est rattaché à une adresse web/URL -ici, « http://julieetsesfutilites.blogspot.fr/search/label/beaut%C3%A9« .
Puis, en cliquant sur le lien qui se situe après « Atteindre », vous arrivez sur une page qui contient tous vos articles dont le thème et par conséquent la rubrique, renvoie. Vous n’avez plus qu’à cliquer sur « Publier » ou « Mettre à jour ».
Pour créer une rubrique qui a son propre thème, la manipulation est à refaire pour chaque rubrique étant donné qu’une page correspond à une image donc à une rubrique.
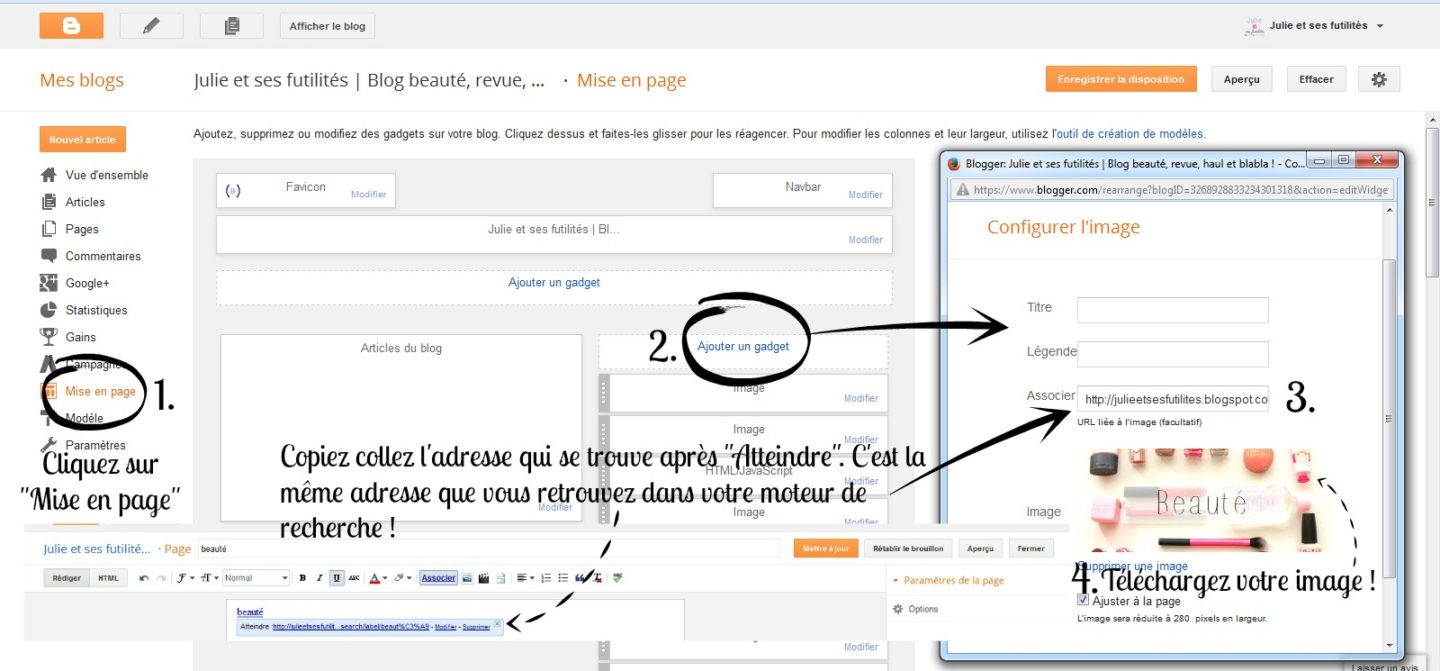
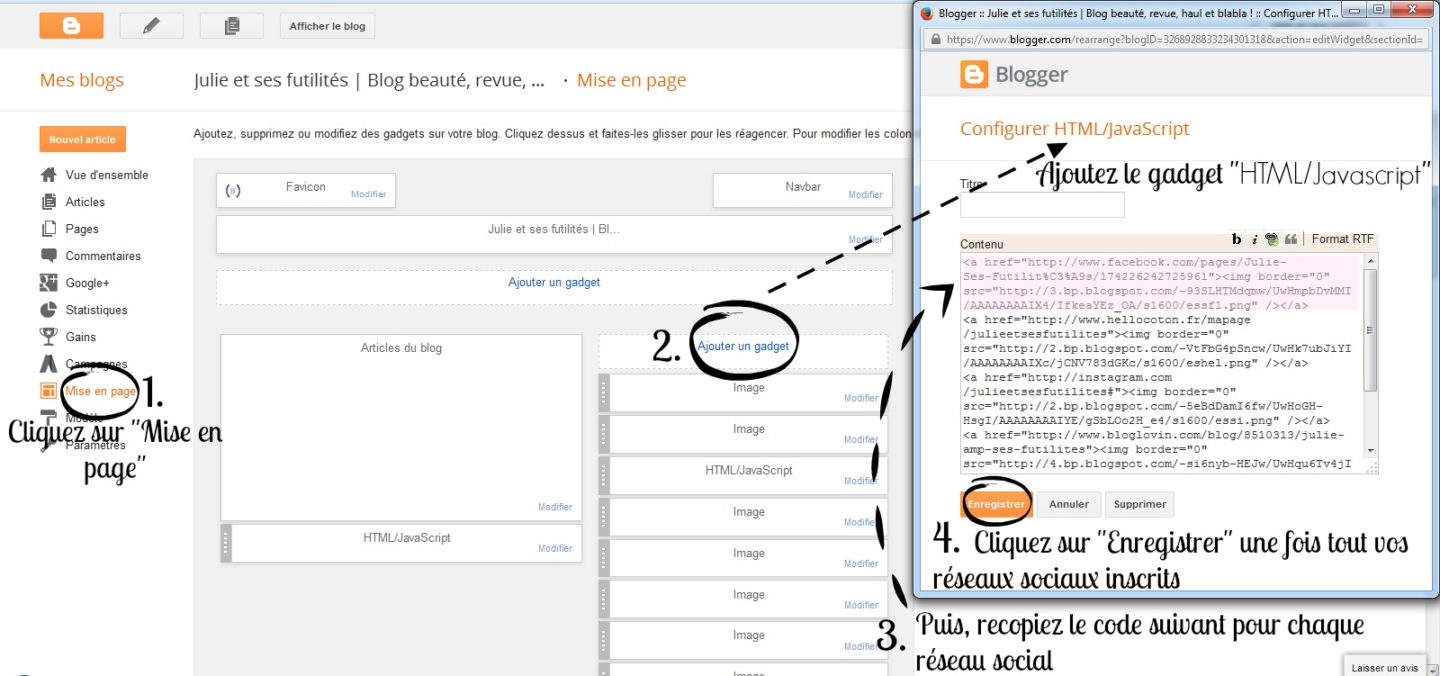
Ensuite, il faut revenir dans votre interface, cliquer sur « Mise en page » afin d’« ajouter un gadget » image. Une nouvelle fenêtre s’ouvre comme indiqué ci-dessus. Ce gadget va servir à enregistrer l’image associée à la page que vous aurez préalablement créée. Dans la case « Associer », vous copiez collez l’adresse qui se trouve après « Atteindre » qui s’affiche sur votre page fraichement créée.
Cliquez sur « Enregistrer » et votre rubrique doit normalement s’afficher et renvoyer aux pages de la même thématique !
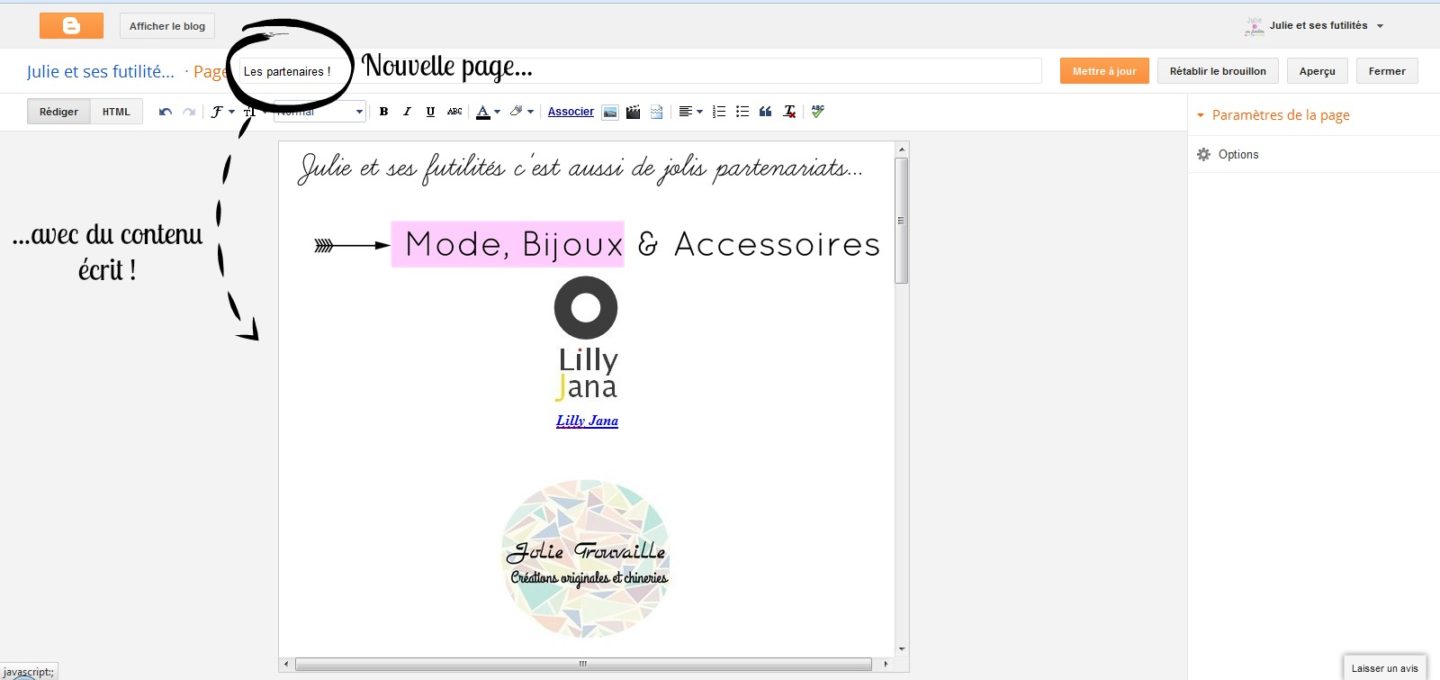
Si vous souhaitez créer une page qui ne renvoie à aucun libellé, vous pouvez tout simplement créer une page avec du contenu !
Et comme pour les autres pages, il suffit ensuite de cliquer sur « Publier » ou « Mettre à jour » et de récupérer le lien ou URL dans votre barre de recherche en cliquant sur « Afficher » afin de l’associer à l’image de votre rubrique latérale !
Pour créer ses boutons de réseaux sociaux, ça se corse un peu plus car il faut s’attaquer au code HTML. Mais non, ne fuyez pas ! Vous allez voir, on s’y habitue vite 😉 Si vous débutez, comme moi il y a quelques années, je vais vous parler chinois mais avec un peu de concentration, vous allez vite comprendre !
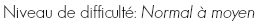
Après avoir créer vos boutons (voir petite surprise en dessous ↓) via le site de votre choix –personnellement, j’ai réalisé les miens sur Picmonkey, il faut les « enregistrer » sur votre blog. Et le plus simple est de créer un simple brouillon comme pour un article ! Par contre, c’est un brouillon qu’il ne faut absolument pas effacer au risque de perdre l’image qui correspond à chaque bouton.
C’est ce que j’ai fait ici ! Comme vous pouvez le voir, à chaque réseau social correspond un bouton -ici, j’ai fait deux créations de chaque pour au final ne retenir qu’une seule proposition #filledifficile
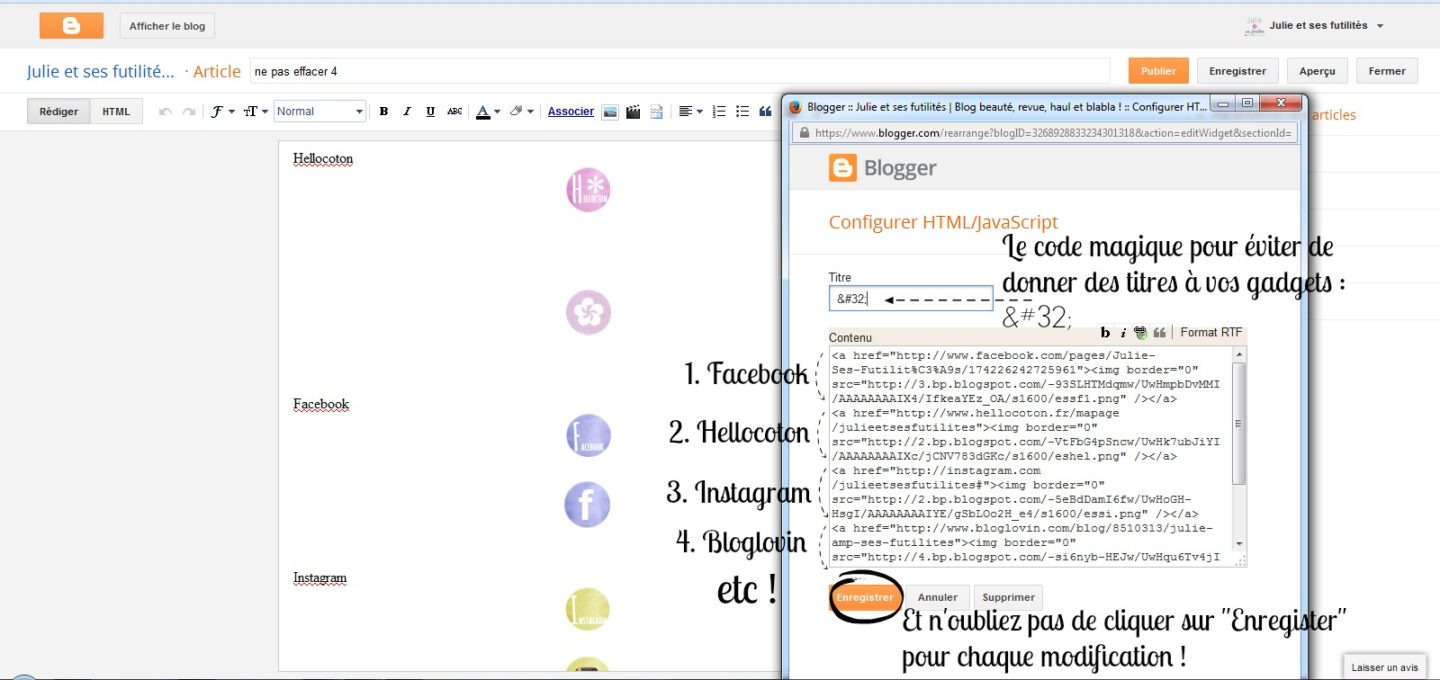
Pour cela, ouvrez une page brouillon et intitulez la « Ne pas effacer » –petit rappel au cas où ! Téléchargez vos boutons au format image en cliquant sur l’onglet du haut en forme de photo « Insérer une image » -comme pour un article ! Et voilà ce que ça donne pour les boutons de mon blog. La capture d’écran d’au-dessus représente les boutons tels qu’ils apparaitront sur le blog une fois la manipulation terminée.
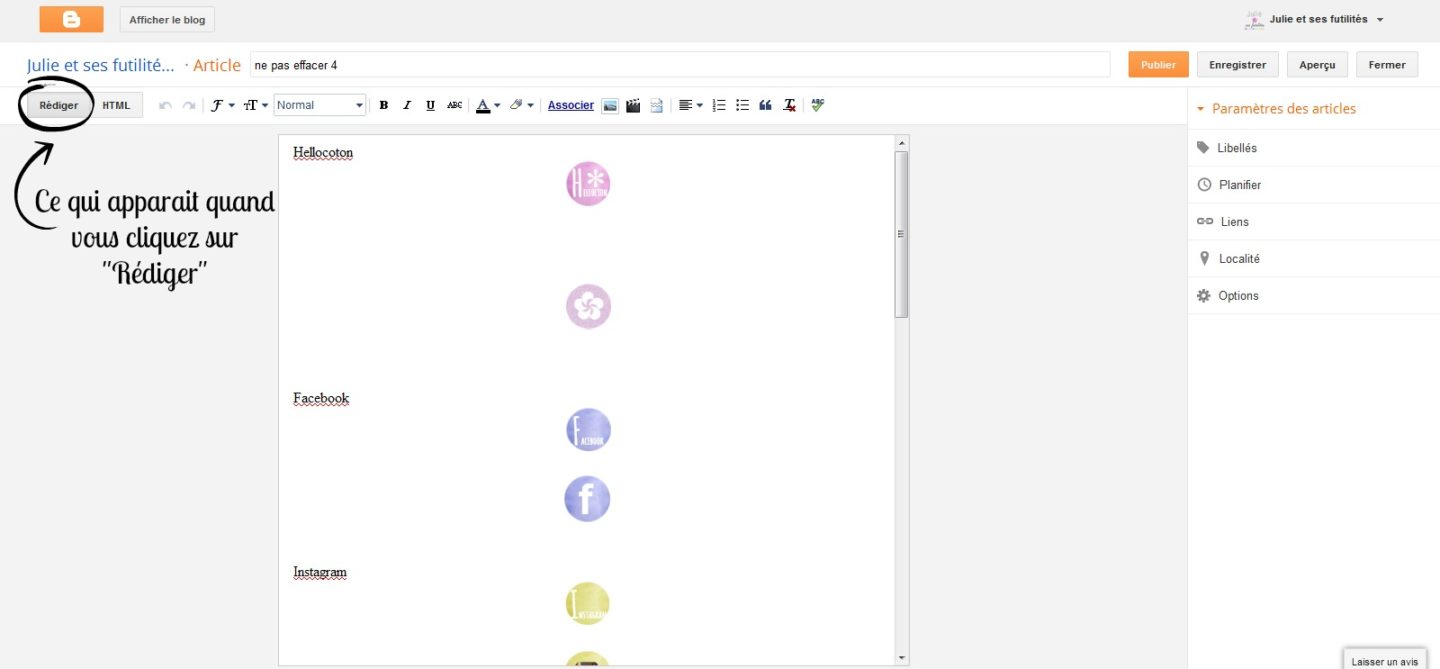
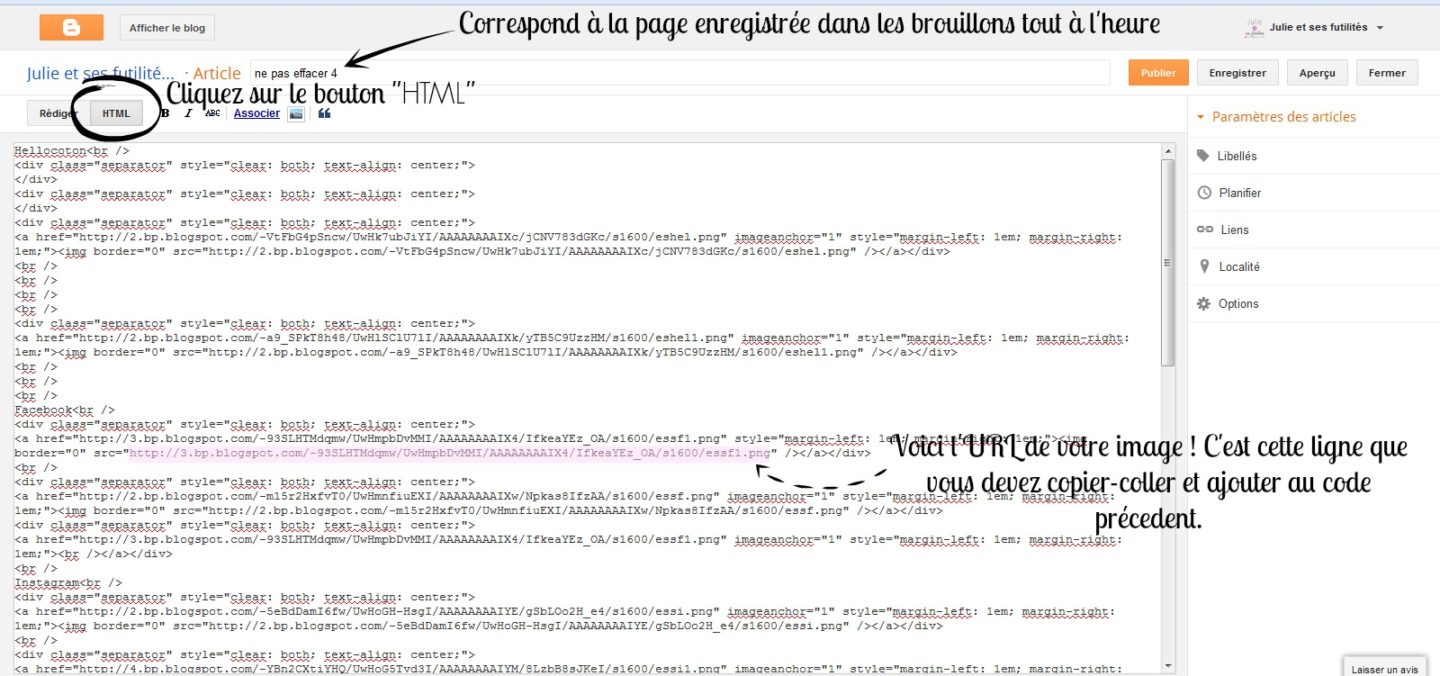
Toujours sur la même page, en cliquant sur « HTML » en haut à gauche, vous avez également mes propres boutons mais cette fois-ci, en format codé ! Tout est retranscrit en lettres et en chiffres ! D’où l’appellation « Code HTML » 😉
Je l’admets, à première vue, on dirait du chinois mais vous allez voir que c’est facilement « lisible » en fin de compte ! 😉
Une fois que vous avez téléchargé tous vos boutons – personnellement, comme je l’ai déjà dit, tout le design de mon blog dont les boutons de réseaux sociaux ont été créés sur le site gratuit Picmonkey qui ne nécessite pas de téléchargement, cliquez sur « Enregistrer » et non sur « Publier » puisqu’on veut le garder en tant que brouillon uniquement.
Une fois votre brouillon enregistrée, revenez sur votre interface personnelle. Cliquez sur « Mise en page », puis sur « Ajouter un gadget » afin de choisir celui qui s’intitule « Configurer HTML/Javascript ». Pour pouvoir ajouter un bouton par réseau social, il faut taper un code spécifique.
Ce code est le suivant pour chaque réseau social à ajouter:
<a href= »http://www.facebook.com/pages/Julie-Ses-Futilit%C3%A9s/174226242725961″><img border= »0″ src= »http://3.bp.blogspot.com/-93SLHTMdqmw/UwHmpbDvMMI/AAAAAAAAIX4/IfkeaYEz_OA/s1600/essf1.png » /></a>
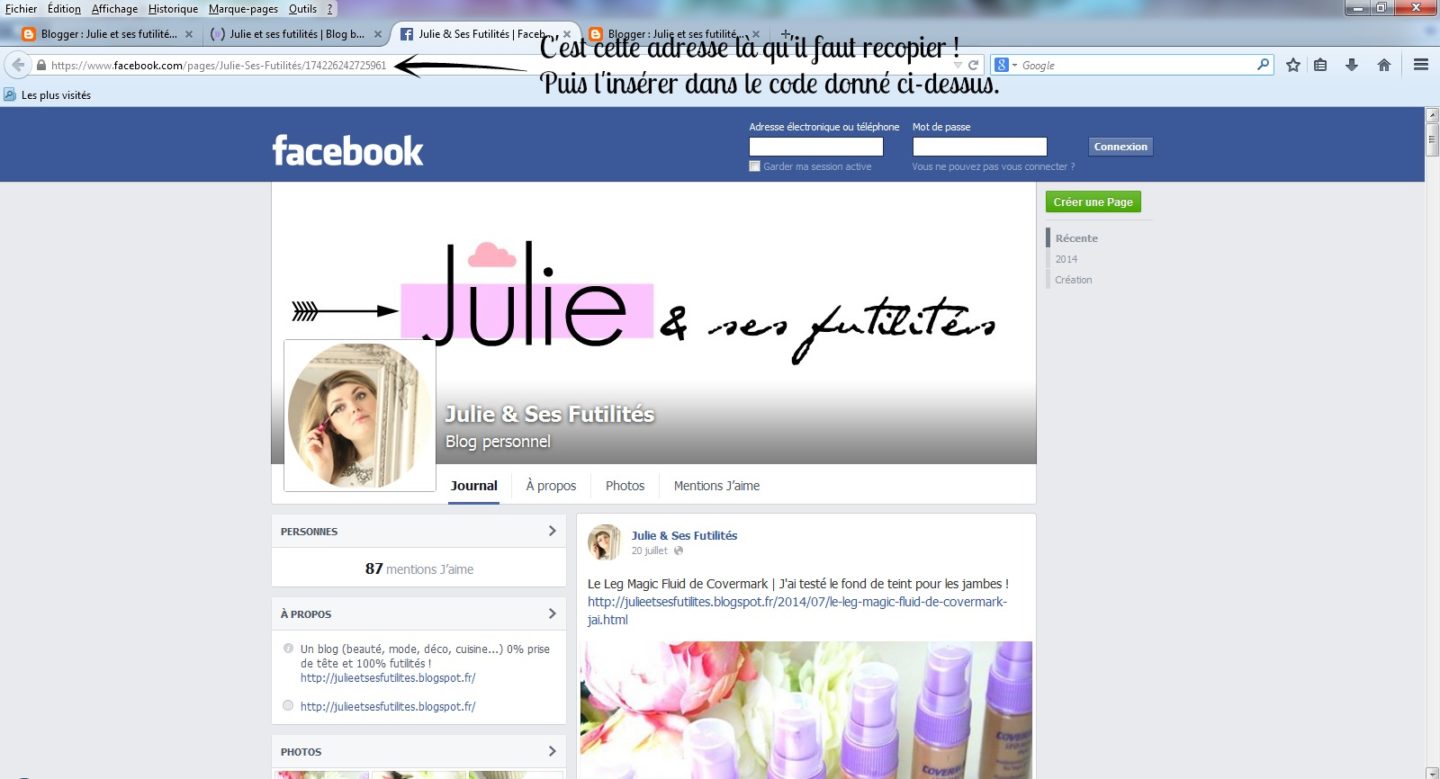
Ce que j’ai mis en rouge correspond à l’adresse web de votre réseau social ou de la page à laquelle va renvoyer votre bouton. Cette partie en rouge est bien sûr à changer, un simple copier coller dans la barre de votre moteur de recherche suffit. Voici un exemple avec la page Facebook du blog:
Vous voyez que c’est exactement le même URL qui s’affiche dans le code que je vous ai donné ci-dessus. Il suffit de le copier et de le coller afin de remplacer la partie du code que j’ai mise en rouge.
Pour la partie en bleu, il s’agit de l’URL de votre image. Pour l’obtenir, il suffit de retourner dans votre brouillon que vous aurez intitulé « Ne pas effacer« , vos boutons de réseaux sociaux doivent en principe s’afficher si vous avez bien tout enregistrer comme indiqué dans les captures d’écran précédentes. Il faut ensuite cliquer sur le bouton « HTML » en haut à gauche, et vous voyez comme dans la capture d’écran d’au dessus, du code qui s’affiche. Vous avez ainsi accès à l’URL de votre image !
Comme tout URL ou adresse web, l’adresse de votre image commence par « http://www.trucmuche.com« . Ici, elle est plus longue et plus compliquée à trouver. Du coup, pour mieux la repérer, vous cherchez des yeux le bout de code suivant: <img border= »0″ src= Ce qui vient après correspond à l’adresse de votre image, celle que vous recopierez dans votre code pour enfin relier le bon bouton à la bonne image ainsi qu’à la bonne page du réseau social en question !
Ici, je vous ai mis en exemple la manipulation à faire pour un seul réseau social –celui pour Facebook. Cette dernière est à répéter pour chaque réseau social ou page. Je vous ai mis en bonus des boutons de réseaux sociaux, ceux que l’on utilise le plus. Si ils vous plaisent, n’hésitez pas les utiliser ! 😉
Petit conseil: n’hésitez pas à jongler sur plusieurs onglets internet, l’un pour la page qui renvoie à votre réseau social, le deuxième qui affiche votre brouillon où sont enregistrées les images de vos boutons de réseaux sociaux et le dernier qui est réservé à la petite page correspondante à la configuration du gadget « Configurer HTML/Javascript ».
Enfin, pour enregistrer tous vos boutons de réseaux sociaux, il faut ajouter les codes les uns après les autres et cliquer sur « Enregistrer » !
En principe, tout doit s’afficher comme ci-après:
Et voilà les filles ! Vous avez en principe toutes les cartes en main pour vous faire de belles rubriques et rattacher votre blog aux réseaux sociaux !
N’hésitez surtout pas à relire plusieurs fois les captures d’écrans que je vous ai faites. Elles vous aideront surement 😉
Mais, si malgré cela, il y a des petites incompréhensions, n’hésitez pas à m’en faire part en commentaire, je me ferai un plaisir de vous répondre !
Des bisous mes bichettes, passez un bon weekend !
























Je débute dans tout ce qui est design de blog, ton article est très complet, je pense que je vais m'attaquer aux rubriques bientôt !
Coucou !
Merci pour tous ces bons conseils ! J'essaierai de regarder ça plus en détail ce week-end ! ^_^
Très bonne soirée et à bientôt !
coucou julie
encore une fois merci pour tous ces conseils, je garde cet article en favori pour modifier plus tard les réseaux sociaux ^^
bizoux, cindy
Tu as du te casser la tête à préparer cet article! Mais c'est super pour les débutantes, y'a des trucs que je ne savais pas et d'autres que j'ai appris en fouinant sur internet, j'aurai appris d'autres choses grace à toi!
Merci Julie pour tes conseils. Moi aussi je débute mes premiers coding de blog!
Ton site est inspirant alors je persévère ! Si tu veux me donner des conseils perso
Meeeeeeeeeerci! Tu me sauves la vie, ça fait des jours que cherche à faire ça!
Ah génial j'ai arreté mon blog il a un moment mais j'aimerais bien reprendre
Tu vas me tenter
En tout cas il est très chouette ton blog, bravo!!
Merci, merci, merci ! Je me suis attaquée à mon blog, tout neuf, hier… et j'ai bloqué des heures sur les boutons des réseaux sociaux… et aujourd'hui, en faisant un tour sur la une de hellocoton, je tombe sur ton blog, je lis l'article sur le maquillage d'automne, je navigue un peu et là, je regarde le diapo de photos en haut et je vois cet article ! Tombé du ciel ! Merci de me faire gagner un temps fou et éviter de me décourager ! et bravo pour ton blog que je découvre à l'instant et que je trouve frais et inspirant.
Merci les filles pour tous vos commentaires !
C'est super à vous de vous arrêter un moment pour déposer un gentil mot…<3
@Alice: Pour tout t'avouer, oui ce genre d'articles est assez long à réaliser mais je sais que certaines d'entre vous auront les réponses qu'elles attentent bien trop longtemps malheureusement…Du coup, ça me motive à rédiger ce genre d'articles ! 😉 Alors, en plus, quand je lis vos commentaires et que je vois ça vous a finalement aidé…Je suis HAPPY ! ^^
@Tira Taghuri: Ahah les fameuses ballades sur le Web qui m'ont fait personnellement découvrir tout un tas de jolis blogs ! 😉
Merci ma belle pour ce joli compliment 😉 Je réalise dès que je le peux ce genre de tutoriels pour Blog alors ne t'éloigne pas trop 😉
vraiment très utile 🙂
par contre moi je galère mais quelque chose de bien, depuis des jours pour créer une banière "slider" comme la tienne, sous la bannière principal, aurais tu des astuces ?
merci 🙂
Merci ! 😉
Alors pour le slider que j'ai installé, c'est l'article que j'ai trouvé ici qui m'a aidée à le mettre en place:
http://www.cdl-graphicart.com/BLOG/inserer-slider-blog-bloggerwp
Ce tutoriel est fait pour WordPress et Blogger, j'espère qu'il t'aidera ! 😉 Mais tout est assez complet ^^
Voilà 🙂
une autre question, comment crées tu toutes ces petites bannières, le petit logo " fond de teint pour les jambes" etc ?
je sais qu'il y a beaucoup de blogueuses qui n'aime pas divulguer ces informations mais ça pourrait etre sympa de savoir comment personnaliser soi meme ses articles 🙂
Comme je le dis dans cet article et dans l'Instant Geek #1, pour retoucher mes photos, dont les écritures entre autres, je vais sur le site gratuit Picmonkey 😉
merci pour ta réponse, je ne suis pas très disciplinée comme lectrice, excuse moi 🙂
Bonjour,
J'ai essayé ta technique et à un moment je bloque. En effet, lorsque l'on doit configurer l'image, il faut obligatoirement lui donner un titre et de ce fait, visuellement il y a un doublon. Comment as tu fait pour que le titre de s'affiche pas à l'extérieur du bouton de ta catégorie ?
Merci pour ta réponse et bonne journée
Je vais suivre cela pour le faire a la ligne c'est certain . Je voulais te demander, comment faire pour créer une image qui change comme tu as en dessous de ta barre de menu ? Je trouve ça sublime :O
de mon coté ça ne fonctionne pas. Faut bien mettre nous même le code du libellé ? après avoir cliqué sur "rédiger" il n'y a rien. J 'ai même essayé en mettant l'URL du libellé directement dans le gadget "image", rien. Que me manque t-il ?
je reviens ! c'est bon j'ai réussi, en fait je n'avais pas copier en entier l'url de ton exemple. Merci merci, par contre moi c'était la danse de la joie lol il me manque plus que l'entete
C'est super si tu as fini par trouver !
J'allais te répondre mais tu as su trouver la réponse par toi même avant que je n'ai le temps de le faire ahah !
Des bisous 😉
🙂 merci encore