Suite à l’enthousiasme général suscité sur les réseaux sociaux, j’ai décidé de réaliser des tutoriels qui pourraient vous aider à améliorer votre blog. Et puisque mon blog est hébergé par la plateforme Blogger, je me réfère à ce que je connais dans ce domaine ! C’est ainsi que j’ai souhaité débuter par le b-a-b-a: les bases pour commencer avec Blogger…
Commencer avec Blogger: mes conseils !
N’ayant pas testé les autres plateformes (overblog, wordpress…), j’ai toujours bloggué depuis 2011 via Blogger. L’interface proposée est simple d’utilisation pour les jeunes padawan comme moi !
Lorsque cette belle aventure a commencé, je peux vous dire que les débuts étaient fastidieux – et c’est peu de le dire. Mais avec le temps et beaucoup de patience, je pris le peu d’infos disponibles sur le net et je les ai « réinjectées » dans le blog que vous connaissez aujourd’hui.
Au fil du temps, mes goûts ont évolué en fonction des envies que j’avais pour mon blog, mon bébé comme j’aime l’appeler 😉 Et c’est ainsi que j’ai décidé de me tourner vers un modèle épuré, simple et lisible par tout le monde mais en y ajoutant quand même la Julie touch ! Et ma foi, avec plus de 60000 visites #unpeudepersonalbranling, ça a l’air de plaire 😉
Après cette petite parenthèse 3615 j’te raconte ma vie ! abordons les choses qui vous intéressent.
Personnaliser son Blog.
La mise en page:
Niveau de difficulté: Normal
Plusieurs modèles existent sur Blogger: affichages dynamiques, filigrane, éthéré, voyages, simples…Et c’est ce dernier que j’ai choisi. Je trouve qu’il est plus libre niveau personnalisation. Vous avez une page blanche, à vous de la personnaliser et d’ajouter autant de gadgets que vous le souhaitez !
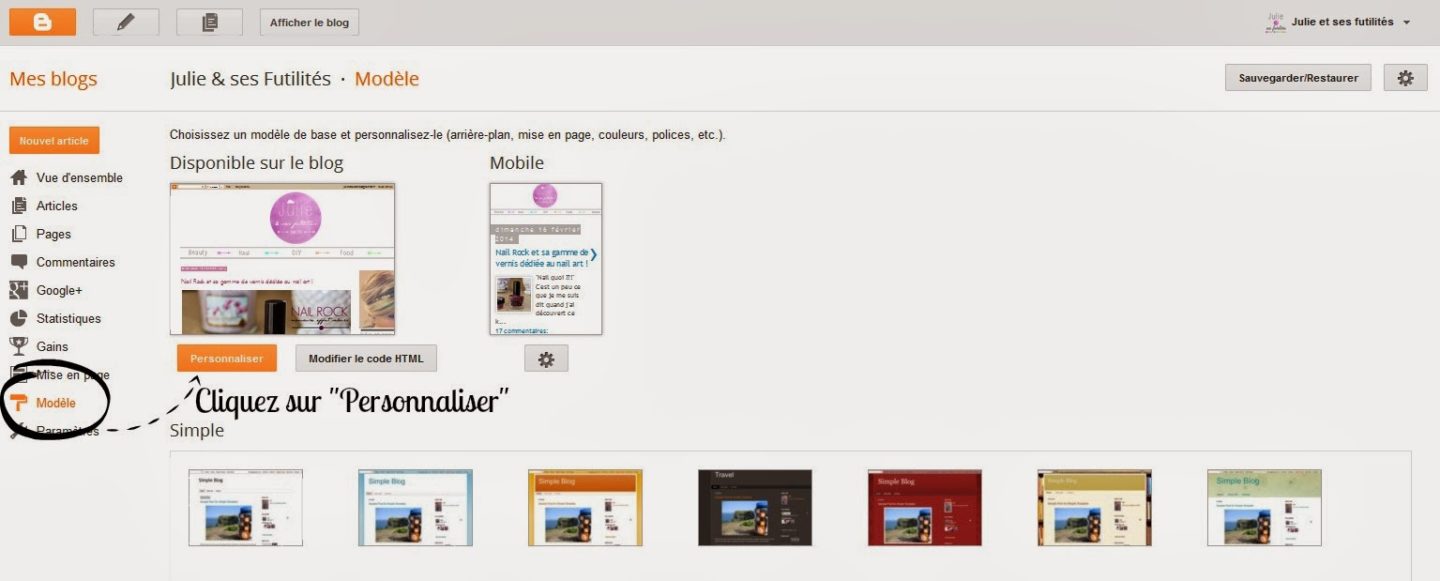
Tout se déroule dans la rubrique « modèle » de votre interface personnel sur Blogger.
(pour agrandir les captures d’écran, cliquez dessus)
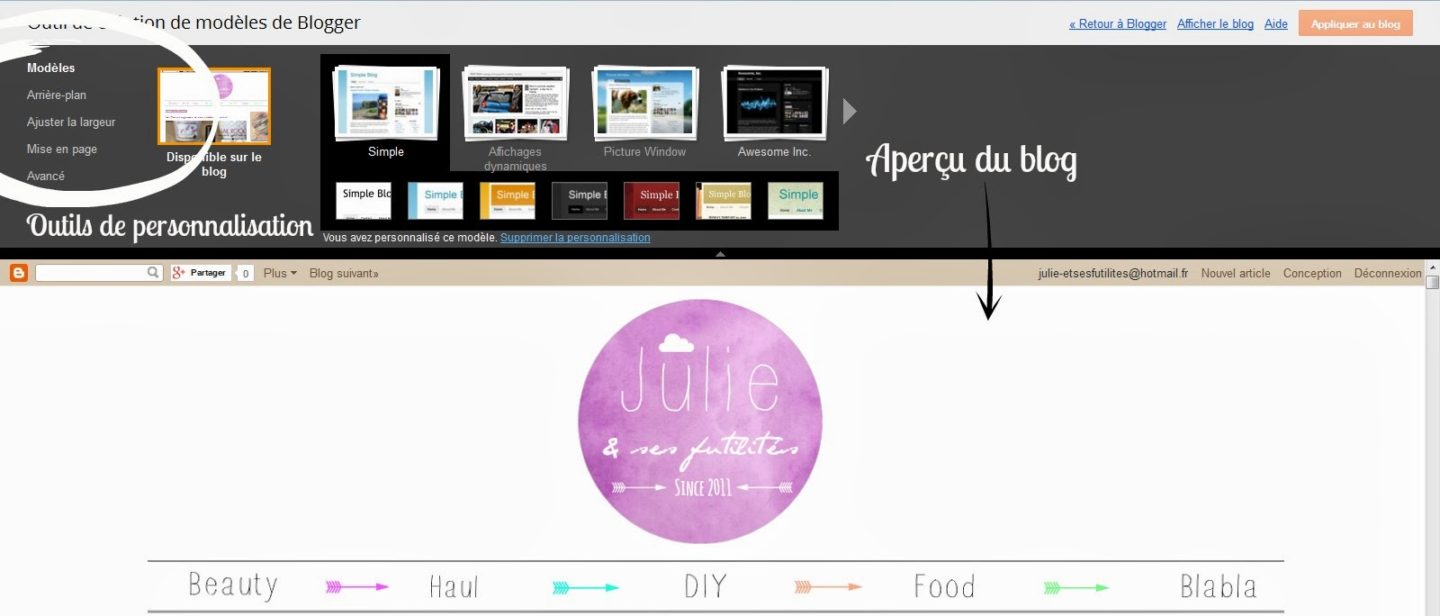
Une fois dans la rubrique « Personnaliser », vous avez des sous-rubriques que vous pouvez sélectionner. Ce sont des outils de personnalisation. Vous pouvez choisir le modèle qui permettra à votre blog de prendre forme. Ensuite, vous avez la sous-rubrique « Arrière plan » qui vous permet de choisir la couleur de votre blog. Rien de bien compliqué !
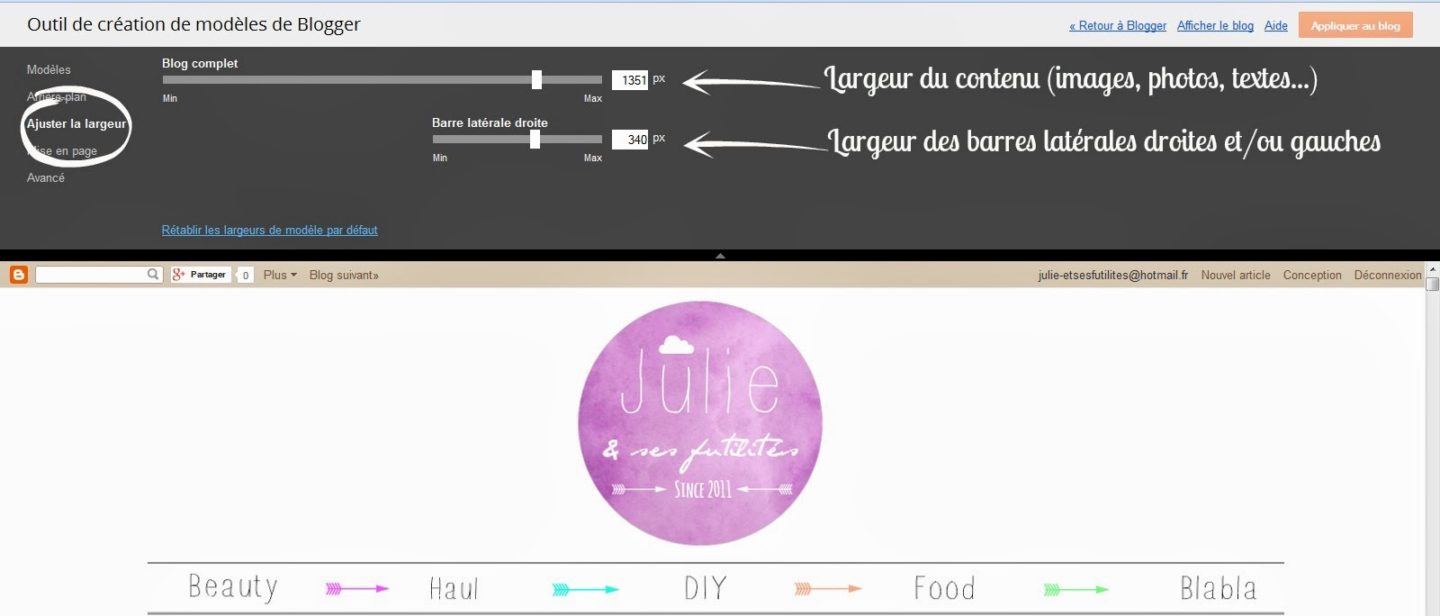
Aujourd’hui, nous allons nous intéresser aux sous-rubriques « Ajuster la largeur », « Mise en page » et « Avancé ».
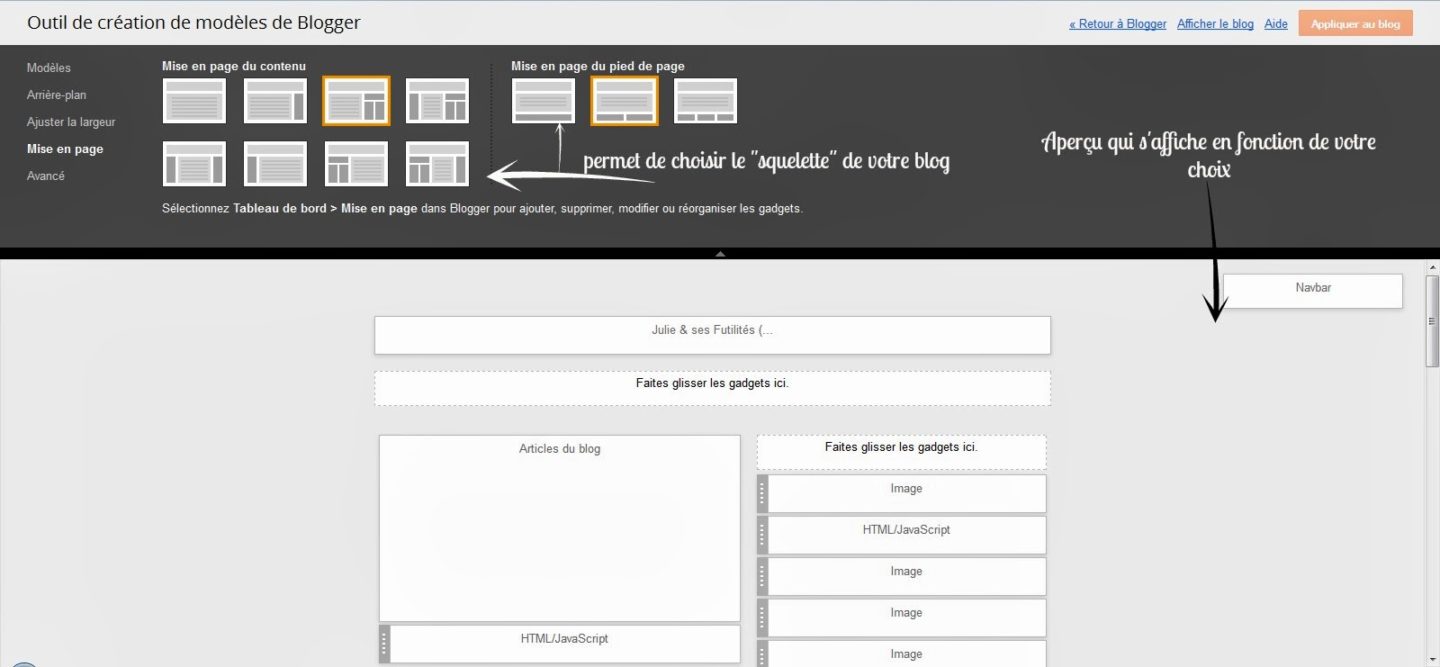
Dans la rubrique « Mise en page » qu’il faut sélectionner avant « Ajuster la largeur », vous verrez que c’est plus logique ;), vous choisissez le « squelette » de votre blog.
En ce qui me concerne, j’ai choisi de mettre une barre latérale droite en laissant assez d’espace pour le contenu.
Lorsque vous avez sélectionné la mise en page désirée, il suffit d’ajuster la largeur de votre blog à l’aide des réglettes ci-dessous.
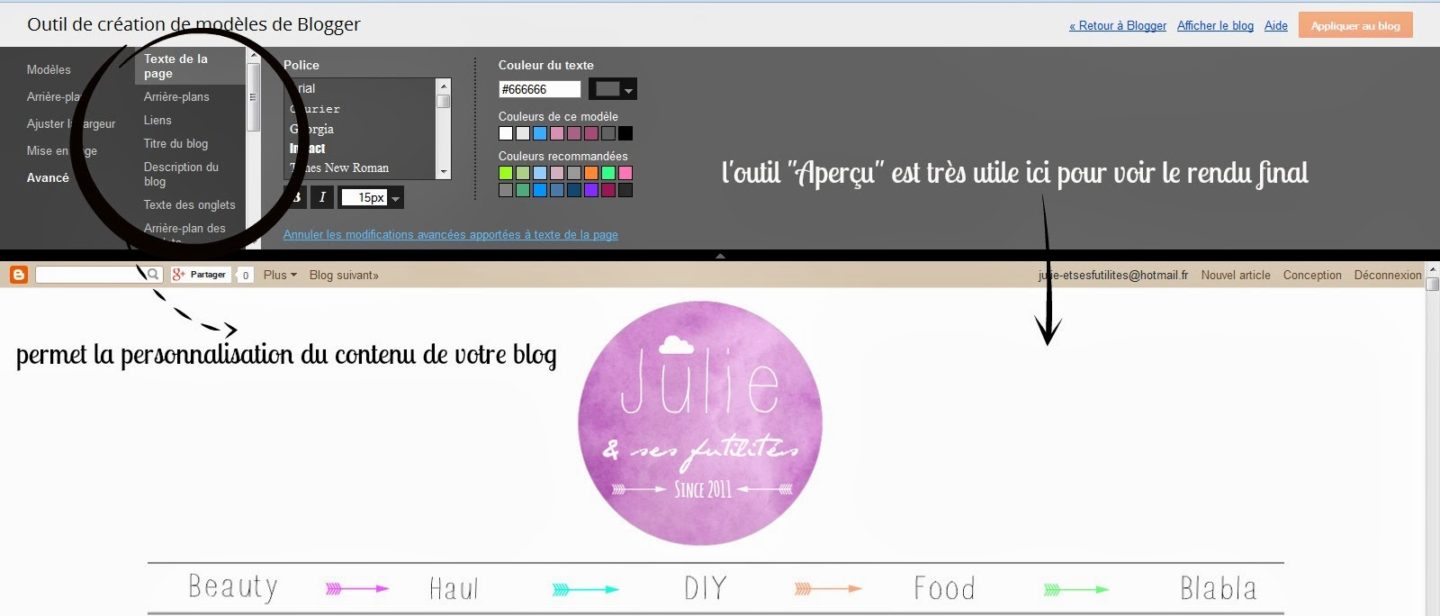
Une autre sous-rubrique très intéressante c’est celle qui s’intitule « Avancé ».
Cet onglet vous permet notamment de choisir la police du titre des articles et du contenu en lui-même, la couleur des gadgets…Il est très important mais aussi assez limité dans les propositions affichées.
Les gadgets.
Niveau de difficulté: Normal
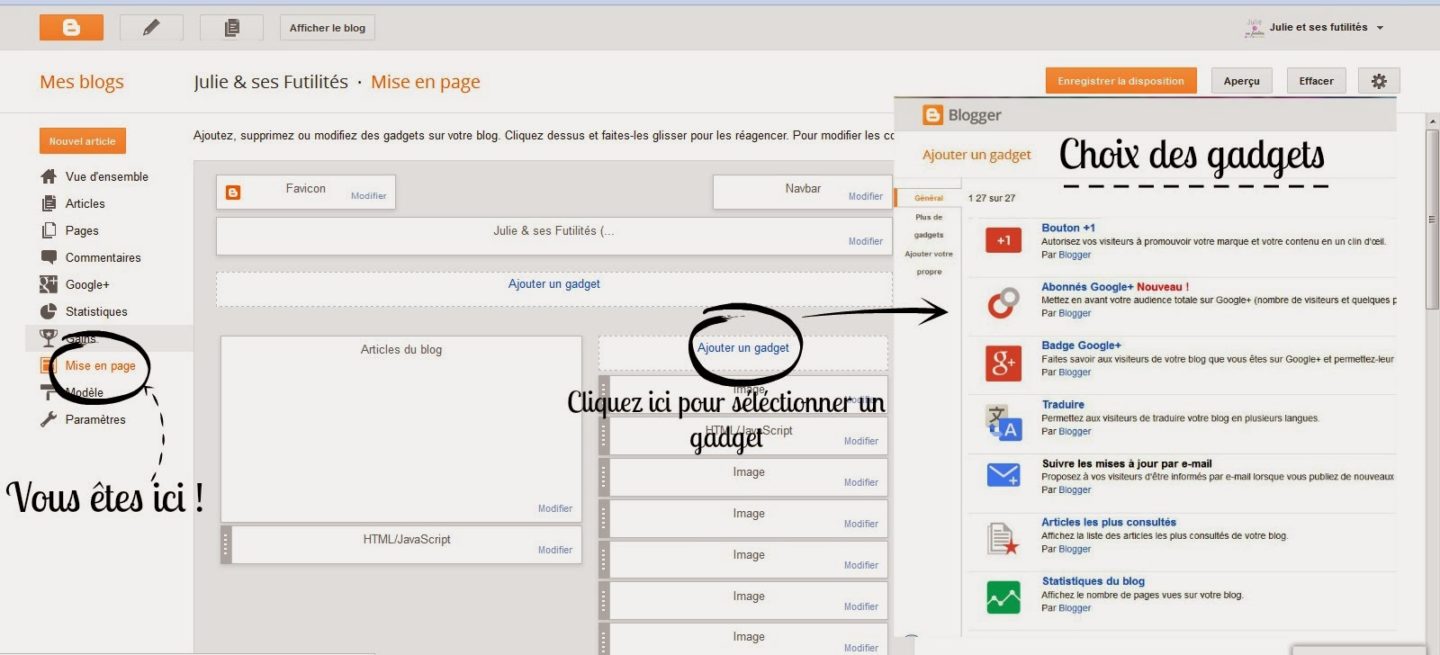
Vous pouvez personnaliser votre blog via des gadgets/widgets (en fonction des plateformes). En cliquant sur la rubrique « Mise en page », vous avez accès au « squelette » de votre blog, celui que vous avez choisi précédemment.
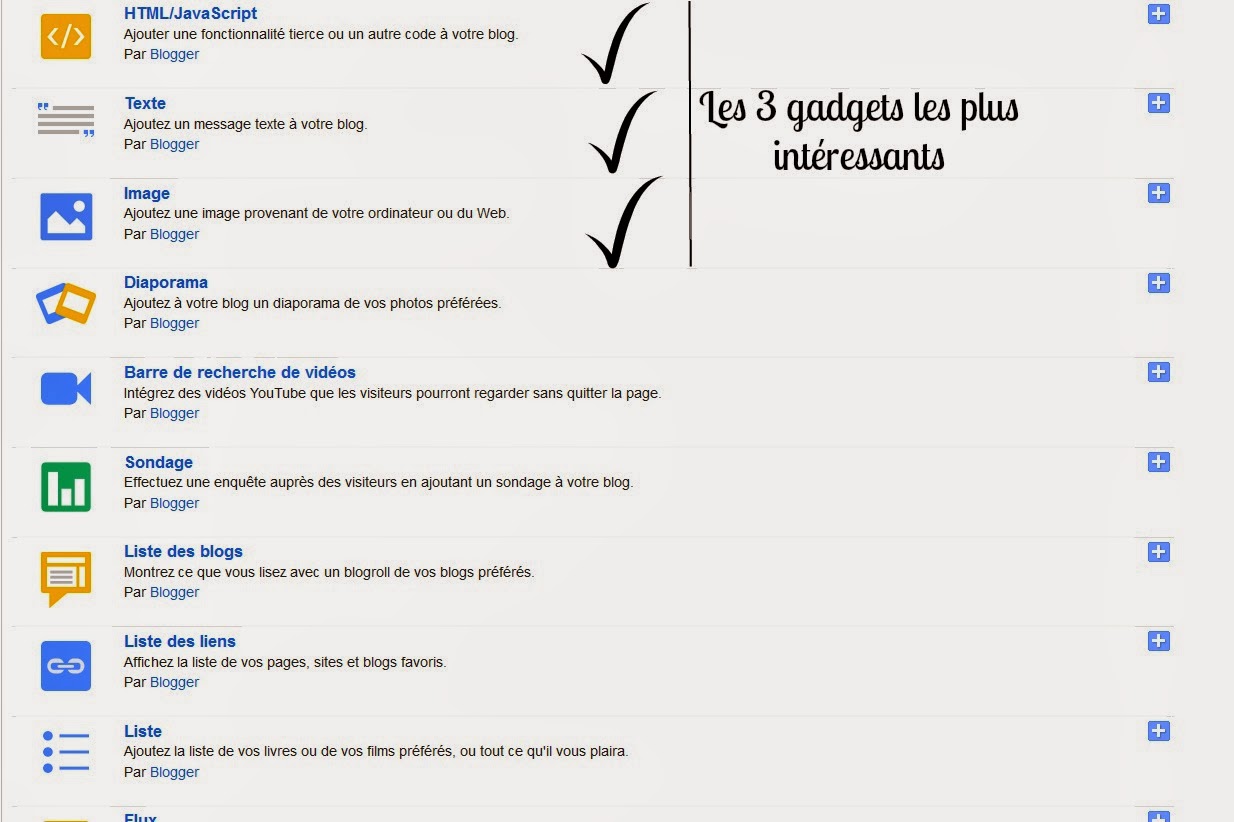
Il y a 3 gadgets très utiles et importants pour votre blog. J’ai envie de dire que ce sont ceux que l’on utilise le plus – en tout cas pour moi ! Entre autre, il y a le gadget « HTLM/JavaScript » qui permet, par exemple, de personnaliser son blog avec des gadgets externes: gadgets Instagram, Facebook, Twitter, Hellocoton…Et plein d’autres encore. Je compte réaliser un autre tutoriel sur comment les intégrer sur votre blog.
Petite astuce !
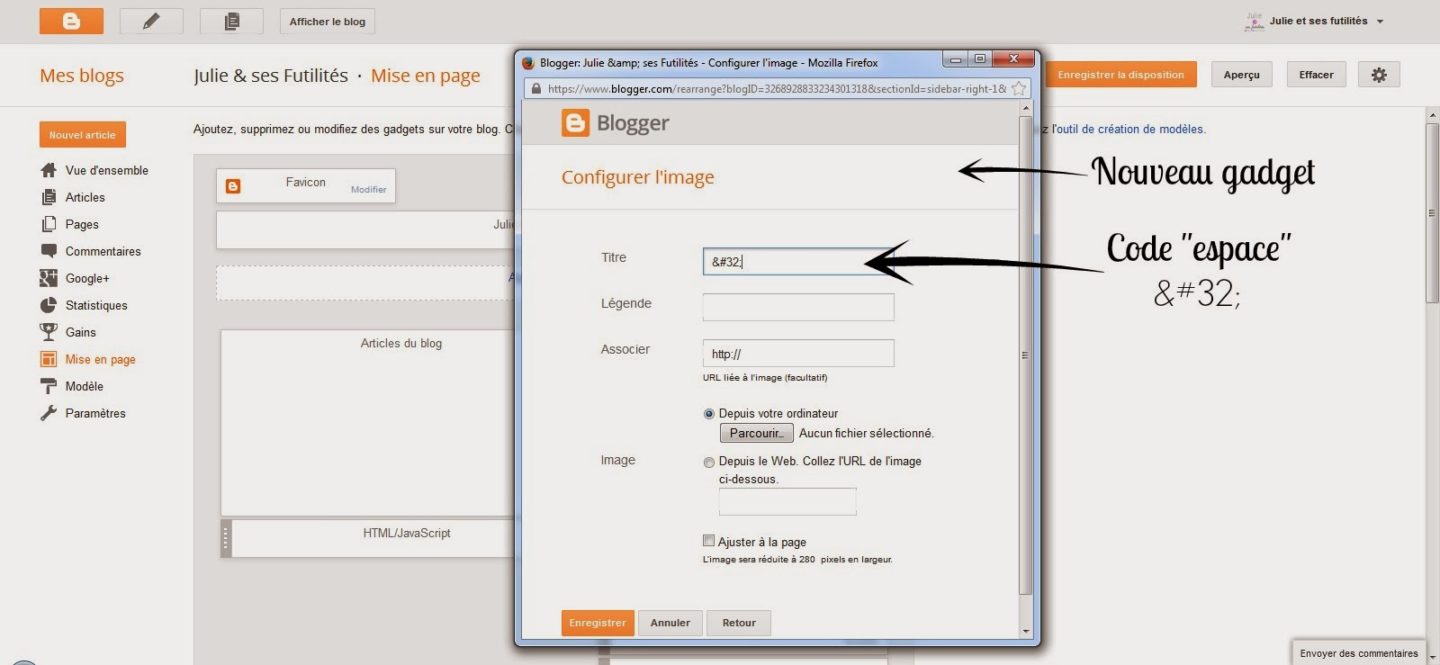
Il y a quelques mois, il était encore possible d’ajouter un gadget sans obligatoirement remplir la case « Titre ». Mais désormais, il faut systématiquement le faire. Ce que je n’avais envie de faire à chaque fois ! Donc, j’ai trouvé une petite astuce qui permet d’éviter cela. En recopiant le symbole « espace » en code ISO soit &-#-3-2-; (enlevez les tirets pour que ça fonctionne), vous verrez que Blogger prend bien en compte ce code mais que rien ne s’affiche une fois votre gadget enregistré !
D’ailleurs, voici un site que j’ai trouvé intéressant et qui répertorie toutes sortes de symboles et le code qui leur est associé.
La bannière:
Niveau de difficulté: Moyen
Elle reflète totalement l’idée générale que vous souhaitez donner de votre blog. Une bannière brouillonne pourrait nuire à son aspect global. C’est pour cela qu’il faut s’appliquer à bien la réaliser!N’étant pas du tout familière de Photoshop, (mais je pense que cela viendra dès que j’aurai mon Imac ^^), j’utilise le site
Picmonkey qui est totalement gratuit et facile d’accès. Pour l’instant, il me suffit à réaliser tout le design de mon blog, photos et images comprises.
Update: Les services de Picmonkey sont désormais devenus payants.
Maintenant, vous pouvez vous amuser à réaliser votre bannière ! Mais faites toujours le maximum pour qu’elle soit claire, précise et lisible sans ressembler à celle de la voisine – c’est mieux 😉 L’idéal c’est que le/la lecteur/rice se dise « Ah mais oui ! ça c’est le blog de Un tel ! » (je fais bien la nana qui y croit hein ! ;])
Une fois réalisée et aux dimensions souhaitées, pour mon blog par exemple cela correspond à
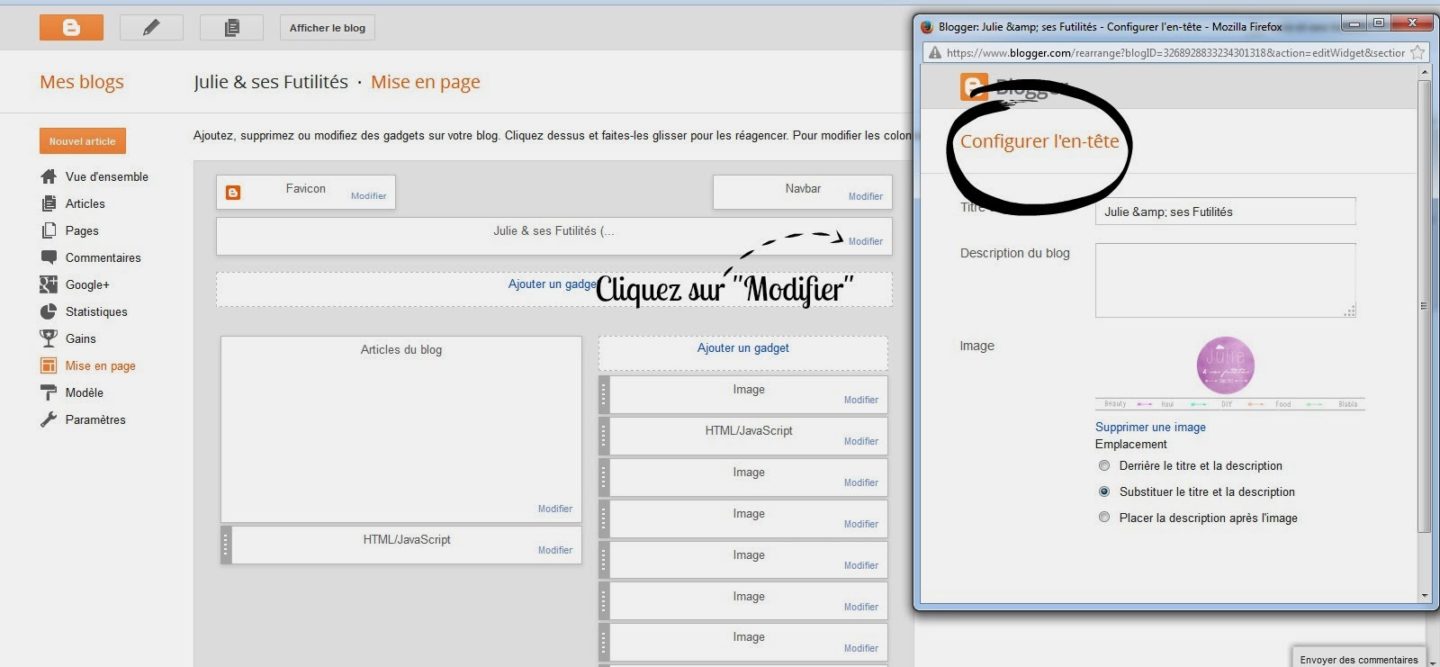
1271px X 366px dont la largeur est au maximum, vous pouvez configurer le gadget « Configurer l’entête ».
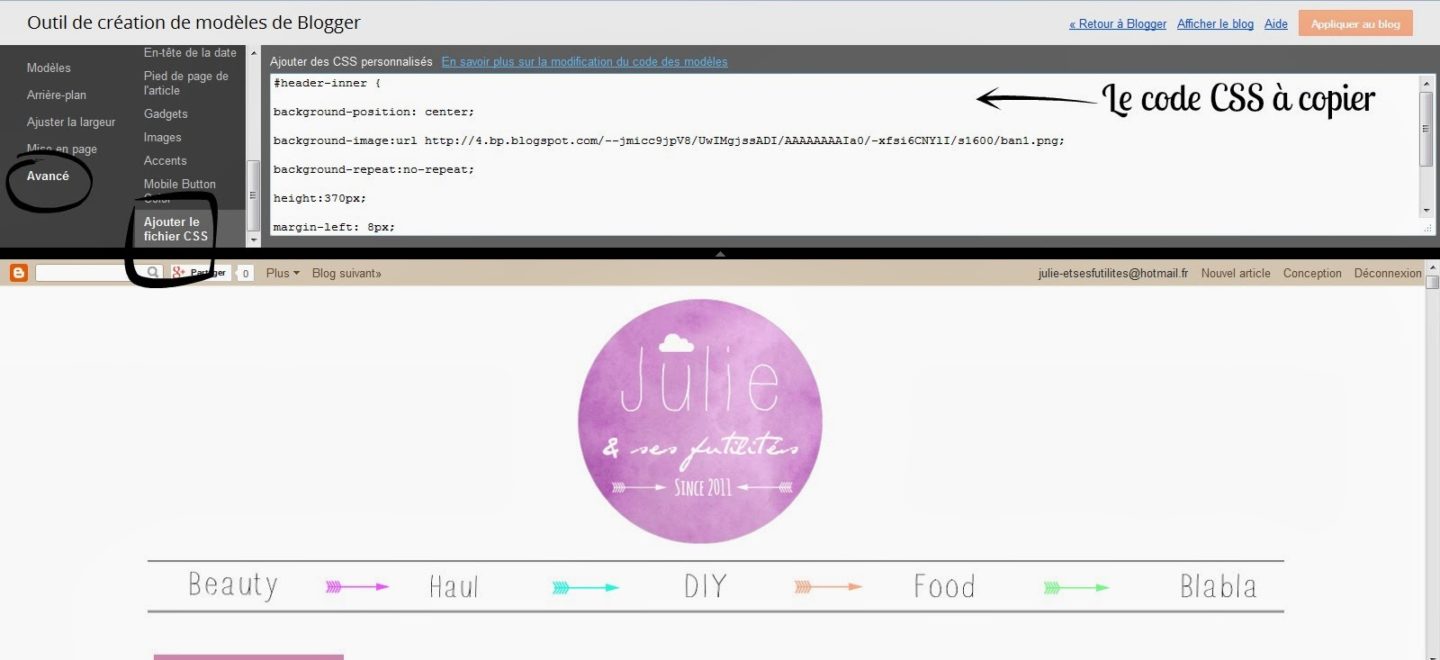
J’ai préféré « substituer le titre et la description » pour qu’il n’y ait plus que la bannière qui s’affiche.Une fois la bannière uploader (voir image ci-dessus), retournez dans la rubrique « Modèle », cliquez sur » Personnaliser » et allez dans « Avancé » puis sur « Ajouter le fichier CSS » comme indiqué ci-dessous.
Et vous copiez le code suivant:
#header-inner {background-position: center;
background-image:url URL de votre bannière
background-repeat:no-repeat;
height: 370px;
margin-left: 8px;
margin-right: auto;
}
Les parties colorées sont celles qui doivent être modifiées pour pouvoir ajuster et centrer votre bannière. Réglez le « height » et le « margin-left » et à force de switcher avec les chiffres, vous allez finir par centrer votre bannière. N’oubliez pas de regarder l’aperçu pour voir où vous en êtes dans vos réglages !
Quand la bannière est ajustée, cliquez sur « Appliquer au blog ». Et voilà ! Vous avez une belle bannière 🙂
J’espère que ce premier tutoriel vous aura plu et qu’il aura su éclairer vos lanternes ! J’ai préféré commencer par le commencement (AHAHA!) et montrer les bases pour commencer avec Blogger.
Je pense que le prochain tuto abordera ce qui est primordial sur un blog: les photos !
N’hésitez pas à commenter, j’attends vos retours 😉
Des bisous !














merci je suis tes instructions , j'essaie
Super ton tuto miss
Tu m'as appris un truc avec le titre du gadget ^^
Merci ma belle !
J'ai galéré pour trouver cette astuce, c'était écrit nulle part !:(
Coucou ! C'est une super idée d'articles ! J'attend le prochain avec impatience !
Merci ma jolie !
Contente que cela t'ait plu 🙂
Un grand bravo à toi Julie! Un article utile, clair, précis, détaillé et bien expliqué à travers tes photos! Pour ma part Pickmonkey est une découverte et je t'en remercie même si j'utilise Gimp je trouve leurs effets sympas pour certaines photos! Quand au code iso pour les gadgets je suis déçue ça ne marche pas sur mon blog! Et je ne sais pas pourquoi! J'ai tapé le code sans les tirets et ça m'écrit sur le blog &32. Tu aurais une astuce?
Tu as bien tapé le code suivant &-#-3-2-; soit l'esperluette(&) croisillon(#) trois(3) deux(2) point virgule(;) Le tout sans espace !
Dis moi si ça fonctionne ! 😉
Merciii! Devine! J'avais pas vu le point virgule 😉
Je m'en doutais !!! Tant mieux si ça marche maintenant 😉
Super article, je vais aller faire un tour sur Picmonkey, j'aimerais bien changer ma bannière et le design de mon blog en général. Bisous <3
Merci ma belle Beauty Fairy ! Hâte de voir ce changement 😉
Des bisous 🙂
Ton article est vraiment super Julie ! Tu t'es donné beaucoup de mal et ça se voit ! C'est ultra clair, avec plein de captures d'écran pour rendre le tout plus lisible et compréhensible, vraiment parfait ! Dommage que tu ne sois pas sous WordPress, j'aurais pu profiter de tes lumières moi aussi 😉 Mais cet article sera utile à plus d'une, crois-moi ! Tu es vraiment une perle d'avoir pris le temps de partager toutes tes connaissances avec nous et de façon aussi ludique ! Un grand bravo !
(et j'adore ton style : la "Julie touch", le personal branling, etc. … un vrai plaisir de te lire !)
Gros bisous et bon week-end à toi <3
Oh ton commentaire me touche vraiment ! <3 Ça fait toujours plaisir de voir que les gens prennent en compte "l'ampleur" du travail réalisé ! Et c'est toujours fait avec amour sans contrainte 🙂
J'aurai aimé avoir ces infos quand j'ai commencé donc je trouve cela normal de les redispatcher 😉
Et je suis contente que mon style te plaise #la julie touch of humour XD
Plein de bisous et bon weekend à toi aussi ma belle <3
comment je fais après pour le mettre sur HC?
J'espère que j'aurai répondu à ta question via FB ! 😉
Je veux juste te dire : Merciiiiiiiiiiiiiiii ♥
Ca va bien m'aider tout ça !!!
Mais je t'en prie ma belle !
Contente que cela ait pu t'aider ^^
Je capote sur ton tuto!!! J'ai appris quelque chose qui m'a été utile immédiatement!! Les titres que j'ai enlevé avec ton super code !!! Merci beaucoup!
Super si j'ai pu t'aider !;)
Sympa ce petit tuto, très clair !
En revanche, Photoshop ça marche très très bien sous Windows aussi, hein 😉
Merci !
Oui je sais mais c'est pas avec le pc pourri- et c'est peu dire ! que je vais réussi à faire tourner photoshop ^^
ton article est génial 🙂
merci pour l'astuce des titres des gadgets!! ça m'est très utile!
je trouve plein d'astuces et t'en remercie grandement
bizoux, cindy
Merci ma belle !
J'espère que les prochains tuto te plairont ^^
très bonne idée cet article !! Merci de nous faire partager tes connaissances !
Mais je t'en prie, c'est tout à fait normal ! 😉
super ton article ♡
Merci ma belle ! 😉
Super ton article ! Dommage que je sois sur wordpress!
http://www.noiretdore.com
Peut-être que tu peux piocher quelques infos et les adapter ?!
Merci ma jolie !
Merci pour cet article!!!! J'aime vraiment ce genre d'articles 😉
So
Momentforbeauty.be
Tant mieux alors ! parce qu'il y en aura d'autres 😉
Merci pour ton article, il est super 🙂 On y apprend plein de trucs et astuces !
Ravie d'avoir pu t'aider ! 😉
Ton article est vraiment super ! Merci pour tous ces conseils ! J'espère que d'autres suivront et je les attend avec impatience 🙂
Gros bisous
Je n'arrive pas à me servir du site Picmonkey sans que l'on me demande de souscrire à un compte payant, est-ce normal ? Il a l'air super en plus donc je suis un peu déçue de ne pas pouvoir m'en servir gratuitement !
Merci pour toutes ces astuces!!!
top le tuto merci bcp…………as tu un tuto pour créer une banniere sur picmonkey??
coucou !
merci pour tes astuces ça va vraiment m'aider !!! juste une chose : l'URL de la bannière tu l'as eu ou ?
parce c'est une bannière qu'on m'a faite et je ne l'ai pas faite sur un site internet…
bisous <3
Bonjour,
cet article a été d'une grande utilité mais j'ai un problème : ma bannière ne se mets pas de la même couleur que le fond de mon blog! A la base je l'a fait blanche et mon fond de blog et blanc comme toi j'ai même essayer de faire ma bannière avec un fond transparents mais cela l'a fait quand même grisâtre quand je l'a met !
J'espère que tu pourras m'aider
Super tuto mais je bloque enormement a faire ma banniere qui ne ressemble a rien je pense abandonner mon idée de blog a cause de cela mais merci pour tous !! :'(